
What is a Software Framework
A software framework provides a level of abstraction in writing application code relevant to an environment.
Although this may sound like a mouthful, it’s quite simple when you start to unpack it.
When we write code with JavaScript we are utilizing its environment to provide a context for our software and make something that would typically be usable out of our source code. However, as applications become more complex what is considered usable can start to require more development in order to match user expectations. Working with standard or, what developers often refer to as Vanilla JavaScript can result in the development of repetitive routines in order to meet basic user expectations (particularly when starting a project from scratch).
As a result software extensions often build on the noted environment, by adding some level of abstraction and addressing this repetitiveness. This essentially allows developers to start building with the assumption that some lower-level requirements have already been fulfilled by the extension.
Frameworks are software extensions that we add to our application, generally to provide a level of simplification to creating a coding outcome that might otherwise be cumbersome or not even possible to achieve without the extension.
In terms of JavaScript, this environment would generally be constrained to a web or mobile application where the code used for development provisions an interface making commonly utilized functionality and maintenance easier to access and implement.
A JavaScript framework such as Vue provides an interface for simplifying specific repetitive tasks when developing a JavaScript Single Page Application (SPA). Frameworks such as Vue will often have a set of rules or procedures that must be followed in addition to what qualifies for valid JavaScript code to apply the benefits of the framework within your application effectively.
What is Vue

Vue is an open-source JavaScript Framework, developed by Evan You (USA) in 2014. Its primary use is for building web interfaces and single page front end, web applications. The main source code repository for Vue is maintained within a GitHub repository located at

Vue is licensed under the permissive MIT license, with very few restrictions and a reasonable degree of licensing compatibility. You are therefore free to download, modify and redistribute the codebase. As well as utilize a combination of copyright and copyleft licencing for commercial or non-commercial usage.
You do not need to download and include the Vue source code in your program in order to use Vue. The Vue gitHub repository is an uncompiled version of the Vue source code that is primarily for the purposes of maintaining Vue, itself. We will discuss, in more detail, how to include and utilize Vue in your projects a little later.
Supported Paradigms and Architectural Patterns
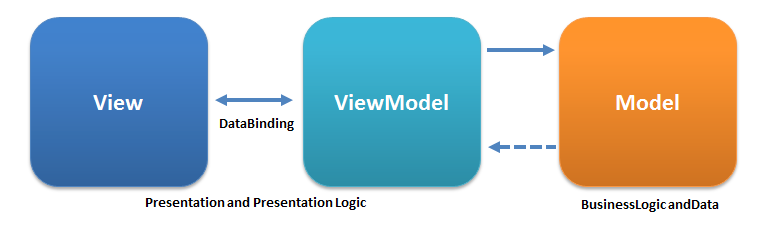
Amongst, the solutions Vue provides for application development is a multi-paradigmatic approach that builds on the Model-View-View-Model (MVVM) architectural pattern (but not strictly) and combines familiar concepts of Object Orientation Programming (OOP) such as an emphasis on data encapsulation.

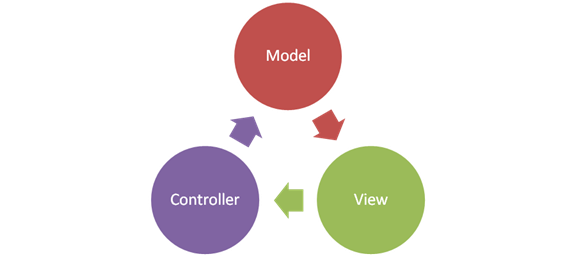
Vue is often described as fulfilling the purposes of the “View” within in the Model View Controller (MVC) programming paradigm. Although this may be true, it does not fully describe one of Vue’s most powerful features known as it’s reactivity system which when utilized tends to better describe Vue as following an MVVM architectural pattern.
Primarily MVC and MVVM are intended to decouple an application’s presentation layer from its functionality layer. In other words, we can use Vue to separate the design of our application, at it’s most basic, into two components that being,
- What the user sees and interacts with from
- what happens in the background after a user interacts with the application’s interface (or presentation layer).
The difference between MVC and MVVM becomes apparent in the emphasis that is placed on this separation in the former, and how this separation is maintained. As such, a developer utilizing the MVC approach will define how the presentation (View) and functionality (Model) layers interface and subsequently update each other.

The Vue approach differentiates in that there is an inherent link between the Model and the View. Updating the model, updates the view and updating the view updates the model. This is largely attributed to what is know as Vue’s reactivity system. Although Vue’s reactivity system will maintain the relationship between the Model and View and update both in realtime accordingly, it is, however, worth noting that there will remain aspects of presentation that need to be updated by the application’s codebase, and not inherently through the reactivity system.
When this is applicable largely depends on matching user expectations and can, for example, be as simple as explicitly adding the code that removes text from an HTML text input field after a user has typed in a value then hit the Enter key. In other words, the data entered into the text input field can effectively be captured within Vue’s functionality and work matching a developer’s expectations however the same data might persist within the User Interface this might not match user expectations. Of course, more complex examples of decoupling and reconciling data within the Model and View exist and would require an in-depth look at User Experience (UX) and User Interfaces (UI).

Vue is often described as combining the best of the popular AngularJS framework (maintained by Google) and the React library (maintained by Facebook). It can be lightweight at approximately only 33KB and is considered by many as easier to learn than it’s counterparts. It is also a Progressive framework meaning that it can be plugged into existing projects as well as combined with other 3rd party JavaScript tools.
In our next post we’ll explore the different ways you could include Vue in your project and get up and running with the Vue equivalent of a Hello World program.